そこで、このWeb Server環境をもう少し詳しくみてみます。
1. List表示されたファイルの所在
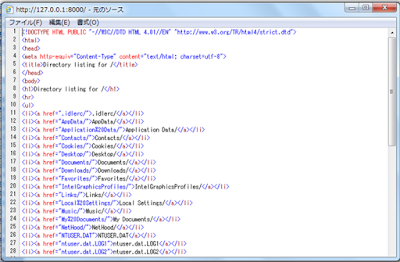
初心者なので、このListとして表示されたファイルがどこに格納されているのか確認してみたくなります。 そこで表示されているページのhtmlのソース・コードを確認してみます。
すると、
となって、ファイルは相対パスで記述されていて、具体的にどこのフォルダに格納されているのかわかりません。
そして、ちょっとネットで調べてみましたが、これらのファイルの格納場所を調べることは出来ませんでした。 でも、初心者が一つのことに集中して先に進まないと、そこで時間ばかりかかってしまうので、この問題はとりあえず放置して、もう少し、いろいろやってみます。
1. ルートディレクトリを指定して、自分で作成したindex.htmlを軌道できるスクリプトを書いてみる。
1) index.html
File名: index.html
<html><body>
Python is awesome !
</body></html>
Python is awesome !
</body></html>
2)Webサービスを起動するスクリプト
スクリプトファイル名: simpleserver.py
import http.server
server_address = ("", 8000)
handler_class = http.server.SimpleHTTPRequestHandler #ハンドラを設定
simple_server = http.server.HTTPServer(server_address, handler_class)
simple_server.serve_forever()
server_address = ("", 8000)
handler_class = http.server.SimpleHTTPRequestHandler #ハンドラを設定
simple_server = http.server.HTTPServer(server_address, handler_class)
simple_server.serve_forever()
この2つのファイルを任意のフォルダに格納して実行してみます。
起動の方法は、保存したsimpleserver.py をダブルクリックすればようです。
そして、再度、ブラウザから
http://127.0.0.1:8000/
にアクセスして、index.htmlに記載された内容が表示されればOK。
ところが、上手くいかない。
そこで、Pythonのエディター経由で実行してみようと、Editorでsimpleserver.py を開こうとすると、
こんなメッセージ。
Python 3は、UTF-8でencodeして保存しないと読み込めないようにみえます。
このsimpleserver.py は、text editorで作成し、ANSIで保存していたものから、pyファイルに変更したので、それがいけなかったのか?
とりあえず、IDLEでエンコードを変更してもらって実行してみる。
すると、作成したindex.htmlの内容が無事に表示されました。
たった、これだけのことだけど、嬉しいものです。
ところで、今回のスクリプト内には、
ハンドラーの設定がされていますが、それはおいおい理解したいと思います。
参考)
分かり易いサイトです。
https://coreblog.org/ats/stuff/minpy_web/03/index.html



0 件のコメント:
コメントを投稿